Diawali dari hobby yang ternyata juga bisa menghasilkan uang, atau berkecimpung langsung dengan Lapangan Kerja, bisa juga dibaca diartikel ini ;
Situs situs Freelancer Desain Grafis
Dan berikut adalah daftar aplikasi software yang patut untuk kamu simak dan pelajari tentunya.
1. CorelDraw
Software yang satu ini akan memenuhi kepuasan kamu dalam hal gambar menggambar baik itu vector maupun bitmap. Software desain yang satu ini banyak digunakan dalam dunia Advertising / jasa reklame dll.
Jika kita surfing/googling maka sangat banyak tutorial yang dapat kita pelajari mulai dari :
- Desain Logo
- TypoGraphy
- Desain Vektor
- Banner
- Hingga yang perspective (biasanya membuat Gambar rumah)
Tertarik ?
Langsung saja jika ingin mencobanya , download versi freetrial nya disini : http://www.coreldraw.com/us/product/graphic-design-software/?sso_test=true
dan buat kamu yang ingin belajar dengan beberapa Tutorial langsung aja ke link ini :
www.entheosweb.com
Atau Bisa lihat contoh berikut :
2. Illustrator
Aplikasi besutan Adobe ini juga pantas untuk kamu pelajari, dimana secara keseluhan baik dari segi tools dll, banyak memiliki kesamaan dengan CorelDraw.
Illustrator umumnya banyak digunakan juga dalam Advertising atau kebutuhan lainnya yang berkaitan dengan Desain Gambar.
Untuk kualitasnya mungkin Illustrator sedikit lebih unggul dibanding pesaingnya CorelDraw
Aplikasi ini meliputi seperti
- Membuat logo, Gambar vector, Banner, Perspective , mesh, dll
Langsung aja jika ingin mencobanya, untuk mendownload di link ini :
www.adobe.com/products/illustrator.html
Gambar ini adalah salah satu tehnik Typhograpy hingga menghasilkan gambar seperti ini
dan masih banyak juga tutorialnya di google juga youtube, seperti halnya video dibawah ini
Juga
Klik disini - https://www.youtube.com/results?search_query=illustrator+tutorial
3.Inkscape
Aplikasi dengan besutan berbasis Opensource (Gratis) ini masih patut untuk kamu ulik, sebab fungsi dan hasil yang diberikan masih tergolong memuaskan untuk karyamu.
Biasanya bagi mereka yang sedang menggunakan OS Linux ( Ubuntu ) Aplikasi Desain ini sudah termasuk dalam Instalannya, jadi tidak perlu download lagi
Di Aplikasi ini kamu juga masih bisa belajar tehnik seperti Membuat Logo, Typograpy, Membuat vector wallpapper dll
Ada Banyak yang menyediakan Tutorialnya Seperti di link ini
- Klik disini -
atau lihat juga videonya
Download Aplikasinya di sini - klik ini
Nah Untuk Yang berbasis vekctor/2 Dimensi, mungkin refrensi diatas cukup untuk kamu pelajari.
Sekarang kita beralih untuk buat kamu yang hobby Desain 3D seperti (Desain Rumah, Gedung bertingkat, atau pun ruangan mewah lainnya )
4. AutoCAD
Pembahasan Khusus Postingan Selanjuntnya
5. Sweet Home 3D
Kamu ingin Desain Rumah sendiri, Aplikasi ini bisa menjawab permintaan kamu, patut dan tak salah jika kamu belajar menggunakan imajinasimu dengan software ini, meskipun halnya kita tahu bahwa bagian ini adalah tak asing hanya bagi mereka yang ahli/ arsitektur.
karena aplikasi ini bisa tergolong mudah bagi pemula sehingga kamu hanya mengandalkan drag dan drop adapun tehnik lain pasti cepat deh kamu tangkap.
Buat yang ingin coba langsung aja download disini - klik ini
Tutorialnya klik disini - Klik ini
Atau Youtube
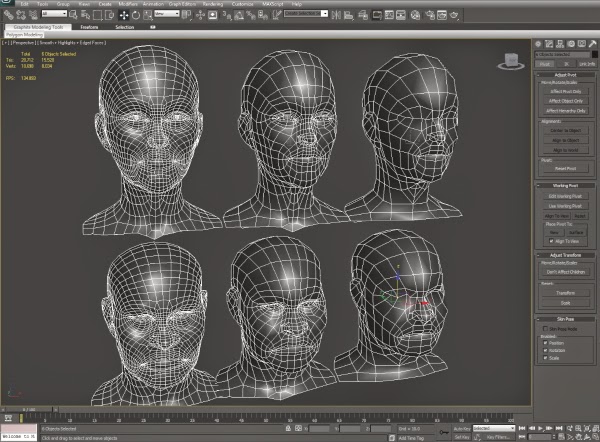
6. 3D MAX
3d Max akan menjawab permintaanmu yang ingin bergelut dalam Desain 3Dimensi baikitu gambaran sebuah bangunan, atau benda lainnya.
Aplikasi besutan Autodesk ini sudah tak asing lagi bagi kamu para perancang desain bangunan baik untuk kelas Advance/mahir.
Ya,, software ini patut atau bahkan wajib harus kamu ketahui dan pelajari, yang mana tergolong standart bagi dunia kerja bidang desain.
Kamu dapat mempelajari membuat pemodelan gambar 3d dengan berbagai tehnik dalam 3D Max mulai dari:
- Membuat suatu objek hingga suatu hasil yang mengagumkan seperti rancangan suatu ruangan yang bahkan terlihat seperti nyata.
- Membuat Animasi
- Membuat Simulasi
- dan membuat
Menarik bukan... hehe
Untuk Download Aplikasinya langsung aja coba disini -
Download Free Trial Autodesk 3DMax 2015
Jika ingin melihat tutorialnya klik disini
Video Tutorial Modeling Tahap Pemula
Dan Masih Banyak Lagi Aplikasi Terkait dengan Desain
antara Lain Aplikasi yang terakhir ini banyak digunakan seperti CINEMA 4D (yang akan dibahas khusus diblog ini )
UPDATE : Ulasan Software Animasi Maxon 4D Cinema
Sekian dulu Postingan Kali ini, semoga bermanfaat ,Terima kasih sudah berkunjung.
Salam.













.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
%2B(FILEminimizer).jpg)
.jpg)
.jpg)






.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)


.jpg)






.png)

