flamingosolution.com | kesempatan kali ini blog akan mengulas sebuah Tutorial Desain yang memuat Langkah - langkah membuat efek tipografi pada wajah di Photoshop.
Tipografi / tata huruf ini sendiri, ialah sebuah seni atau teknik
bagaimana memilih dan mengatur huruf pada suatu ruang atau gambar dengan
pengaturan yang tersedia, untuk dapat membuat kesan tertentu,
guna lain yaitu untuk dapat memberi kenyamanan membaca semaksimal mungkin.
Pada seni ini dikenal seni rupa huruf, yaitu sebuah karya atau desain yang menggunakan sebuah pengaturan pada huruf sebagai elemen utamanya. Dalam seni rupa huruf ini, pengertian huruf yaitu sebagai lambang bunyi yang bisa diabaikan.
Pada seni ini dikenal seni rupa huruf, yaitu sebuah karya atau desain yang menggunakan sebuah pengaturan pada huruf sebagai elemen utamanya. Dalam seni rupa huruf ini, pengertian huruf yaitu sebagai lambang bunyi yang bisa diabaikan.
Tentu efek tipografi ini sangat dinamis jika diterapkan dalam gambar, dimana selain dapat menampilkan gambar, juga dapat menyampaikan isi suatu teks sekaligus pada gambar tersebut.
untuk itu langsung saja ikuti langkah dibawah berikut :
Langkah 1
Langkah Pertama yaitu menyediakan gambar yang ingin sobat edit pada tutorial kali ini, lalu buka dalam photoshop tentunya.
Atau sebelumnya kamu juga bisa menggunakan gambar default dibawah ini sebagai bahan tutorial, yaitu gambar dari Bapak Presiden kita Ir. Joko Widodo.Jpg
 |
| (Gbr 1 : Presiden RI Joko Widodo, Klik untuk perbesar) |
.jpg) |
| (Gbr 2 : Membuka File/ Gambar pada Photoshop) |
Langkah 2
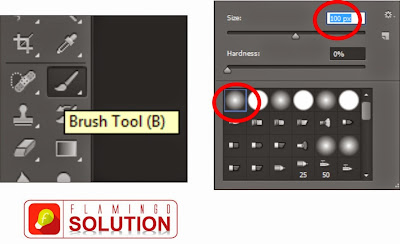
Kemudian, langkah selanjutnya masih pada layer background, langsung saja klik Brush Tool, pada toolbox disebelah kiri. Lalu pastikan warna foreground color hitam /default, lalu atur jenis brush menjadi soft dengan ukuran 100 px (sesuaikan).
.jpg) |
| (Gbr 3 : Mengaktifkan dan mengatur Brush Tool ) |
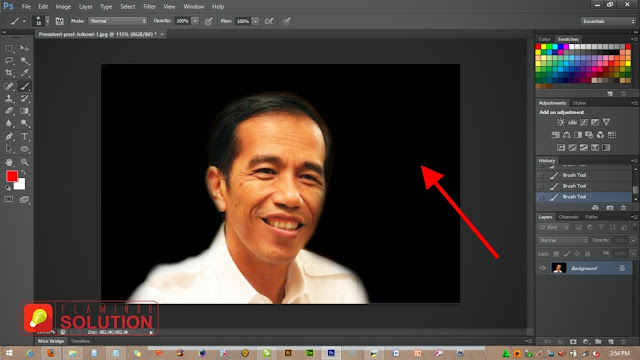
Selanjutnya terapkan atau gunakanlah brush tersebut untuk mewarnai gambar, yaitu dengan mewarnai bagian dari luar tubuh dan wajah saja seperti gambar dibawah :
NB : Perlu penyesuaian pada ukuran brush tool untuk mewarnai sudut sudut tertentu.
.jpg) |
| (Gbr 4: Memberi warna pada luar objek gambar dengan brush tool.) |
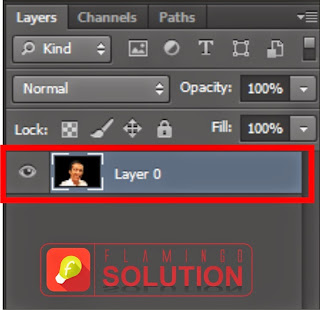
Langkah selanjutnya, ubah background menjadi layer 0 dengan cara,
double Klik - Lambang Kunci pada layer Background.
Setelah itu kamu akan melihat kotak dialog yang baru muncul, kemudian Klik - OK.
Maka nama background akan berubah menjadi layer 0, selain itu kunci terlihat telah hilang / nonaktif.
.jpg) |
| (Gbr 5 : Layer Background yang telah diubah menjadi layer 0) |
Langkah 4
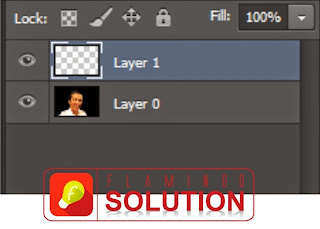
Selanjutnya masih diseputar Layer , yaitu membuat Layer Baru dengan Klik - Create a New Layer yang terletak di bawah , pada kotak panel layer.
Maka akan terlihat layer baru yang masih tidak memiliki isi atau transparent.
.jpg) |
| (Gbr 6 : membuat Layer Baru) |
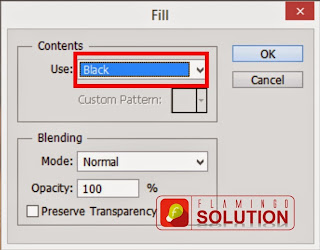
Selanjutnya kita perlu memberi isi pada layer baru dengan warna, caranya Klik - Edit, Lalu Klik Fill,
Akan Muncul kotak dialog seperti dibawah, kemudian pada combo box Content : Pilih warna Black, kemudian klik Ok.
.jpg) |
| (Gbr 7 : Mengatur Fill pada layer baru /layer 1) |
Hasilnya layer baru (Layer 1) akan terlihat berwarna hitam.
Langkah 5
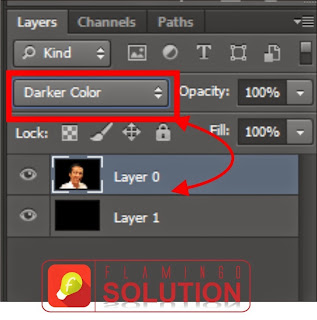
Kemudian,tarik / pindahkan Layer baru (Layer 1) tersebut kebawah, dan Layer lama (Layer 0) menjadi diatas. Dan atur Blending pada Layer lama (Layer 0) dari "Normal" menjadi "Darker color"
.jpg) |
| (Gbr 8 : Mengatur Blending pada layer 0) |
Setelah mengubah blending pada layer 0 dari Normal ke Darker Color, maka otomatis objek terang pada gambar tersebut terlihat hilang. Namun sebetulnya gambar / masih ada, hanya saja menjadi lebih transparen.
Langkah 6
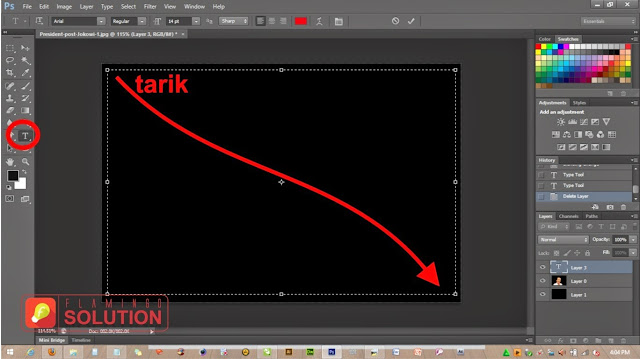
Klik -Text tool pada toolbox disebelah kiri, Pilih jenis text sesuai selera anda dengan ukuran 14, atau disesuaikan (tidak terlalu besar). Dan warna text (foreground) menjadi putih.
Setelah itu, tarik dari sudut kiri atas gambar hingga ke sudut kanan bawah pada gambar (layer 0).
.jpg) |
| (Gbr 9 : Mengatur ruang text di dalam layer) |
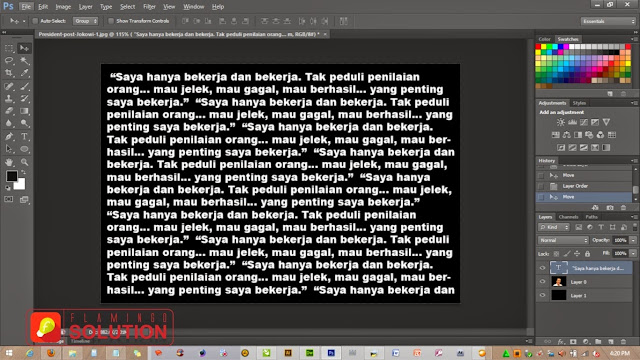
Setelah menarik text tool tersebut pada layer, sediakan atau isilah teks ke dalam layer, yang mana text tersebut nantinya akan memenuhi layer dari sudut kiri ke sudut kanan. terlihat seperti gambar dibawah ini;
.jpg) |
| (Gbr 10 : Memasukkan Text kedalam layer) |
Untuk text terserah anda, disarankan lebih baik memasukkan text/ kalimat satu persatu, namun saya menggunakan kata kutipan dari Tokoh pada gambar tersebut, dan telah diperbanyak sehingga terlihat menjadi sekumpulan kalimat/ paragraf.
Langkah 7
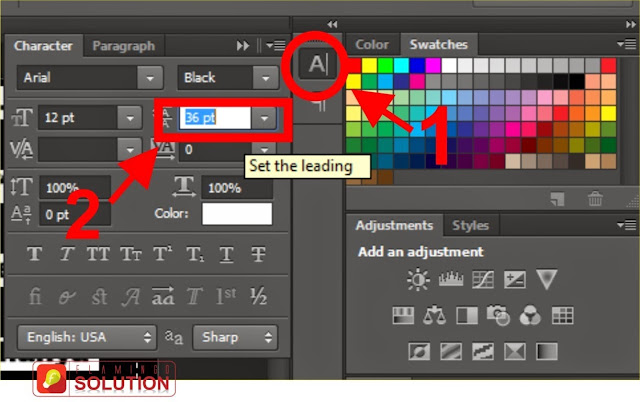
Karena text yang kita masukkan tadi terkesan memiliki jarak spasi yang rapat, untuk itu kita perlu mengatur jarak spasi text, yaitu dengan Klik simbol Character (A) yang ada disebelah panel box warna (sudut kanan atas). Kemudian aturlah kotak leading nya menjadi 36. lebih.
lebih jelasnya lihat gambar dibawah ;
.jpg) |
| (Gbr 11: Mengatur spasi Text pada layer) |
Hasilnya bisa kamu lihat sendiri bahwa jarak antara spasi baris telah memanjang kebawah.
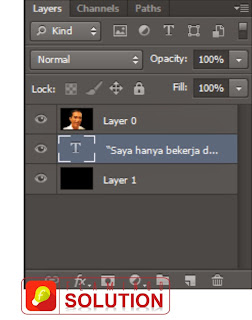
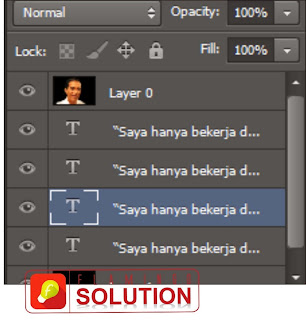
Lalu kemudian di layer, pindahkan layer Text menjadi ke posisi tengah (antara layer 0 dengan layer 1)
.jpg) |
| (Gbr 12 : Mengubah posisi layer text) |
Hasilnya terlihat seperti dibawah ini :
.jpg) |
| (Gbr 13 : Hasil Layer) |
Langkah 8
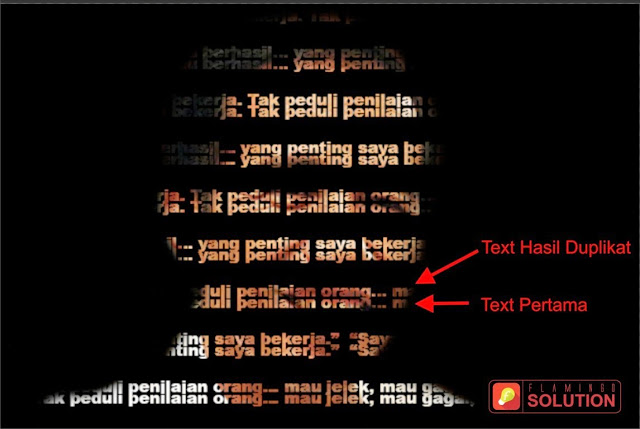
Lalu selanjutnya duplicate Layer Text tersebut dengan cara Ctrl + J , lalu gunakan move tool untuk menggeser text yang telah di duplikat.
(Tujuan menggeser text hasil duplikat adalah untuk mengisi jarak yang kosong pada text sebelumnya)
.jpg) |
| (Gbr 14 : Hasil Duplikat Layer Text) |
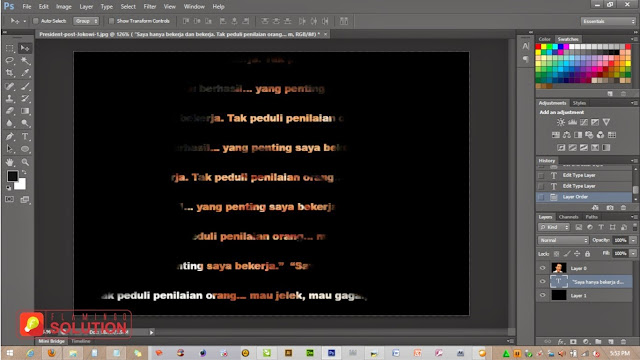
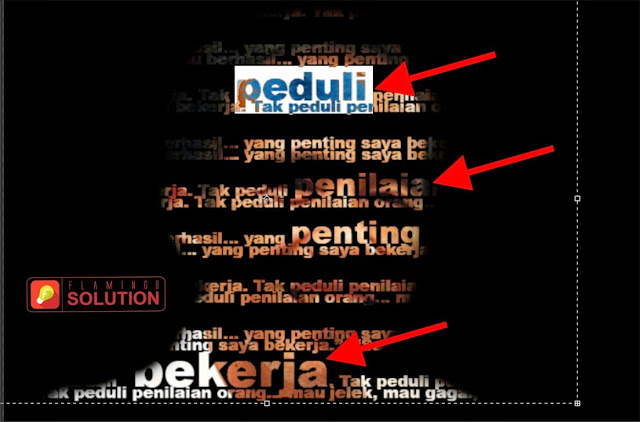
Kemudian Double Klik pada text yang di duplikat, kemudian bloglah text atau kata kata yang ingin ditonjolkan dari text tersebut, Lalu ganti ukuran textnya sedikit lebih besar dari semula.
Tujuannya agar Tipografi lebih tampil keren, seperti gambar dibawah ini :
.jpg) |
| (Gbr 15 : Memperbesar inti inti text) |
NB : Kata kata intisari tergantung sesuai keinginan anda yang mana yang ingin diperbesar.
Kemudian, apabila masih ada ruang yang masih kosong silahkan di isi dengan menduplikat ulang layer text , Ctrl + J.
.jpg) |
| (Gbr 16 : Memperbanyak Layer Text) |
Aturlah susunan duplikat text sedemikian rupa, hingga ruang/ tempat yang kosong tersebut menjadi terisi, seperti dibawah :
.jpg) |
| (Gbr 17 : Menutup ruang kosong, dengan duplicate layer) |
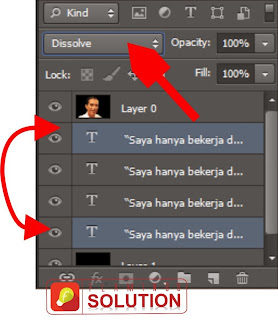
Kemudian atur sebagian blending layer text dari normal menjadi Dissolve
(Blending dissolve ini berlaku untuk menurunkan kontras pada text yang kecil saja, jadi gunakan pada layer text yang textnya tidak diperbesar [layer text awal] )
.jpg) |
| (Gbr 18 : Membuat blending pada layer text) |
Langkah 9
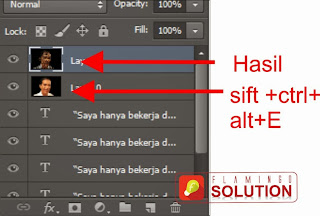
Selanjutnya klik pada Layer 0, kemudian secara bersamaan tekan Sift + Ctrl + Alt + E, dengan tujuan untuk membuat layer baru hasil gabungan dari semua layer.
cara jelasnya lihat gambar ini ;
.jpg) |
| (Gbr 19 : Membuat layer gabungan duplikat) |
Langkah 10
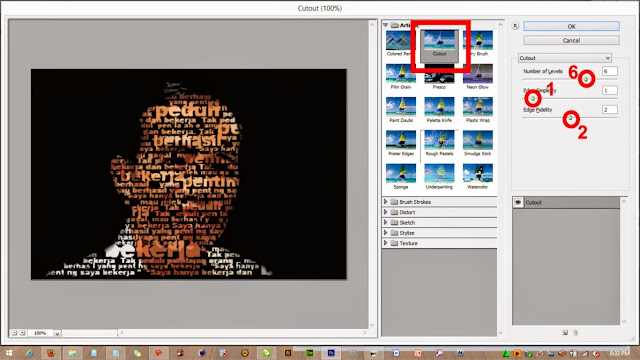
Dengan posisi layer masih di layer 2 ( layer gabungan) , maka klik Filter - Filter Gallery...
Maka akan muncul kotak baru, lalu pilih lah menu Artistic - dan selanjutnya Cutout.
Lihat pengaturan dibawah ini :
.jpg) | ||
| (Gbr 20 : Pengaturan Artistic) |
Jika sudah mengatur seperti diatas Klik OK.
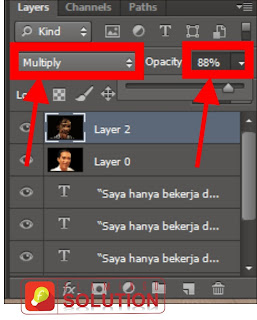
Kemudian aturlah blending layer Gabungan (Layer 2) tersebut dari Normal menjadi Multiply, lalu opacitynya sekitar 80 - 90 (disesuaikan saja)
.jpg) |
| (Gbr 21 : Mengatur Blending Layer 2) |
Lihat Perbedaanya, kontras warna terlihat lebih Cas
.jpg) |
| (Gbr 22 : Hasil dari Blending pada layer gabungan) |
Langkah 11
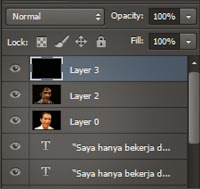
Langkah terakhir yaitu buat lah layer baru yaitu Layer 3, kemudian Klik Edit - Fill , muncul kotak baru, Pilih warna Black pada content , Klik OK
(Gbr 23 : Fill pada Layer 3, dan setingan warna)
kemudian pastikan warna foreground putih dan background hitam, seperti diatas.
Setelah demikian Layer 3 akan terlihat hitam.
.jpg) |
| (Gbr 24 : Layer 3 yang telah terisi FIll Black) |
Selanjutnya masih di layer 3, Klik Filter -> Render -> Clouds, maka layer 3 tadi akan terlihat seperti ini :
.jpg) |
| Gbr 25 : Efek Clouds pada Layer 3) |
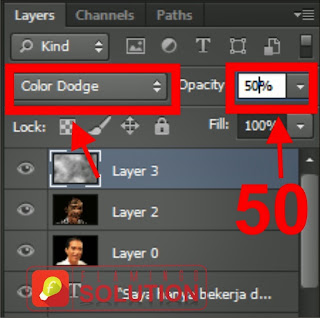
Kemudian atur blending layer 3 menjadi Color Dodge dan Opacity 50 %
.jpg) |
| ( Gbr 26 : Mengatur Blending dan Opacity pada Layer 3) |
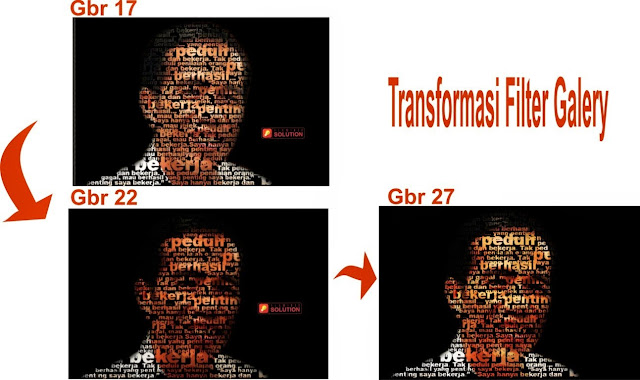
Maka Hasil Akhir pun akan terlihat lebih fresh seperti hasil dibawah ini
 |
| (Gbr 27 : Hasil Akhir) |
.jpg) |
| Gbr Transformasi efek |
Sekian Tutorial kali ini, semoga bermanfaat dan teman teman dapat mengikutinya tanpa kendala sekalipun, apabila ada pertanyaan silahkan meninggalkan pertanyaan di kotak komentar.
Jika kamu mempraktekan tutorial ini, Blog akan senang sekali apabila kamu ikut serta berbagi foto dari hasil yang kamu kerjakan. Silahkan kirimkan link foto mu di kotak komentar.
Jangan Lupa untuk membagikan Artikel ini. Sekian terima kasih.


.jpg)


.jpg)






.png)


wach ini namanya amazing tutorial, sangat jelas dan lengkap, terima kasih (fs)
ReplyDeletesaya tertawa dan bahagia :)
Trima kasih mas Wahab atas kunjungannya, Salam
DeleteTutorial Cara Membuat Efek Tipografi Pada Wajah Di Photoshop ~ Flamingo Solution >>>>> Download Now
Delete>>>>> Download Full
Tutorial Cara Membuat Efek Tipografi Pada Wajah Di Photoshop ~ Flamingo Solution >>>>> Download LINK
>>>>> Download Now
Tutorial Cara Membuat Efek Tipografi Pada Wajah Di Photoshop ~ Flamingo Solution >>>>> Download Full
>>>>> Download LINK 9L
hadeh gan kok saya binggung kalo situ yg text nya ama foto nya kok langsung bentuk wajah ya klo saya kok textnya yg engga bentuk wajah
ReplyDeleteBoleh diperjelas Gan dilangkah berapa yang tidak bisa?
Deletebingung uyy
ReplyDeletekereeeennn... gampang banget tutornyaa.. hebat
ReplyDeleteTerima Kasih
Sama sama Mas
DeleteMantap tutorialnya.. Sangat berguna buat pemula seperti saya... Thks buanyakk...
ReplyDeleteSama sama mas, senang bisa membantu.
Delete:)
thanks very simple ...
ReplyDeleteMantab :)
ReplyDeletekok text nya gk langsung bentuk ke muka sih? gimana caranya ya??
ReplyDeleteMaaf lama balasnya,
Deletemungkin masalahnya ada di peletakan layer,
coba diulang dari langkah 4 - dst
jika masih belum bisa, coba dari langkah 2.
Semoga sukses mas.
asik tambah ilmu lagi . . .. kayaknya bisa diaplikasikan pada media yang lain yak..
ReplyDeleteijin copy yah mas
ReplyDeletegan kalo setengah wajah gmna?
ReplyDeletekeren sekali gan...
ReplyDeletehttp://teknikkombsi.blogspot.co.id/2016/02/tutorial-coreldraw-membuat-tipografi.html
Bole juga ni gan..
ReplyDeleteTerima kasih atas kunjungannya Gan.
DeleteSalam sukses
Wa ...ilmu baru nih ommm !!! thanks ,,,,saya suka trikkknya :D
ReplyDeleteBISA NIH BERBAGI ILMU
Makasih banyak yaa..
ReplyDeleteTerima kasih, artikelnya bagus kak ..^_^..
ReplyDeleteSangat bermanfaat. Dilanjut terus penulisan artikelnya kak ..^_^..
wwww.pclink.co.id
Gan di langkah yg ke 7 pas mau ke 8 ko hasil nya ngga kaya agan yg gambar 13, padahal langkahnya udh sama kaya agan, mohon pencerahannya gan
ReplyDeletemantap .. saya akan terus kunjungi website ini, dan menunggu tutorial berikutnya,,
ReplyDeletemantap
Mantap jiwa pake tutorial ini gan...thx😊
ReplyDeleteane gagal terus, tpi mantap gan tutornya (y) dan terimakasih telah berbagi ilmunya
ReplyDeletemaksih banyak gan
ReplyDeletetutornya detail banget cepat mengerti bagi ane yg pemula
sip. kawan
ReplyDeleteI think that this work can seem very difficult for many people from the first sight. You only need to figure out how it all is done and you will easy make it.
ReplyDeleteTutorial Cara Membuat Efek Tipografi Pada Wajah Di Photoshop ~ Flamingo Solution >>>>> Download Now
ReplyDelete>>>>> Download Full
Tutorial Cara Membuat Efek Tipografi Pada Wajah Di Photoshop ~ Flamingo Solution >>>>> Download LINK
>>>>> Download Now
Tutorial Cara Membuat Efek Tipografi Pada Wajah Di Photoshop ~ Flamingo Solution >>>>> Download Full
>>>>> Download LINK nU